oEmbed
Vouch offers a range of ways in which brands can share their collected Responses externally. Whether this is through embedding it on their website, adding it to a mobile application, or including it within an application like Canva, Confluence or Powerpoint.
One of the supported embedding methods Vouch offers is oEmbed. oEmbed is a web standard designed to allow embedding content from a website (in this case Vouch) into another page or service.
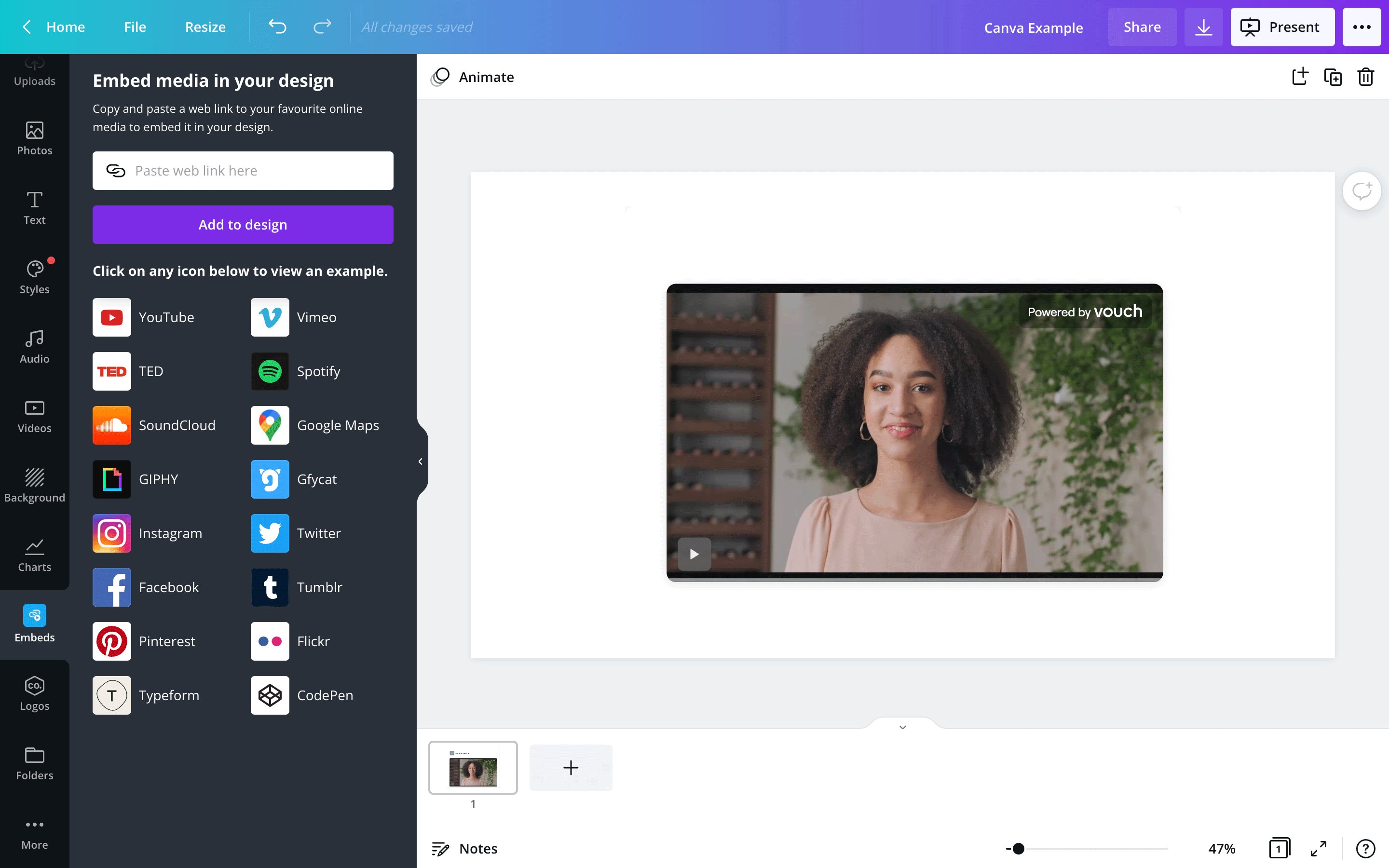
For services that support oEmbed, adding Vouch is now as simple as copying and pasting in a URL, as the below example on Canva shows:

How oEmbed works
oEmbed is a standard for embedding content from a third party service. For sites and services which support oEmbed, whenever a compatible Vouch URL is provided, the service will call Vouch for additional information around how it can render a native embed.
Supported Services
Not only services or Embeds within Vouch are compatible with oEmbed. Currently Vouch supports oEmbed on:
- Playlink
- Vouch Embed : Card
- Vouch Embed : Dialogue
- Vouch Embed : GIF
- Vouch Embed : Dialogue
- Vouch Embed : Inline Player
- Vouch Embed : Dialogue
oEmbed endpoint
The Vouch oEmbed endpoint has the following structure.
https://embed.vouchfor.com/v1/oembed?url={{oEmbedURL}}&apikey={{apikey}}&format={{format}}The parameters for the endpoint are:
Parameter | Description | Expected Value |
|---|---|---|
oEmbedURL | iFrame / oEmbed URL of Embed | URL |
apikey | API Key specific to the Vouch space. | 61 character API Key |
format | Format Type | One of: json, xml |
Updated 5 months ago
